という処理を実現するためにIncoming Webhooksという機能を使うようである。作業の大筋はこういう具合である。
- Slackアプリを作成
- Incoming Webhooksを有効にセット
- ワークスペースへのアクセス許可を付与
- 動作確認
Slackアプリを作成
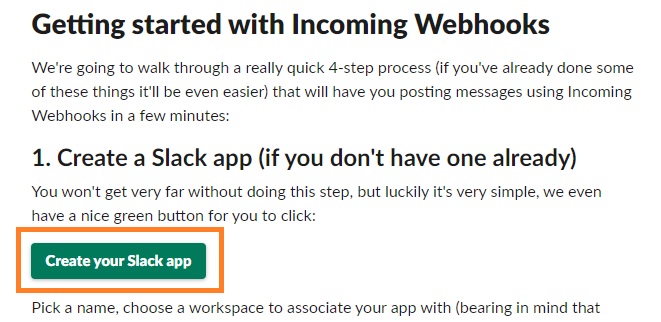
まずナイスな緑のボタンをクリックすることでSlackアプリを作成するページへアクセスする。
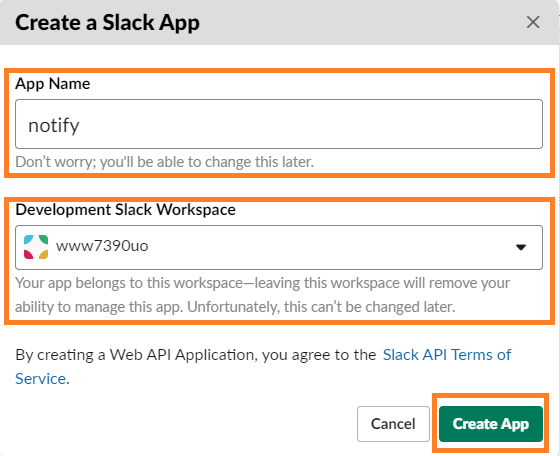
アプリに名を与え、活躍の場となるワークスペースを選択する。アプリ名はのちの変更が許されているから、命名に悩んで何時間もかける作業を先送りにできる。一方でワークスペースはあとから変更が効かないから勢い慎重にならざるを得ない。
Incoming Webhooksを有効にセット
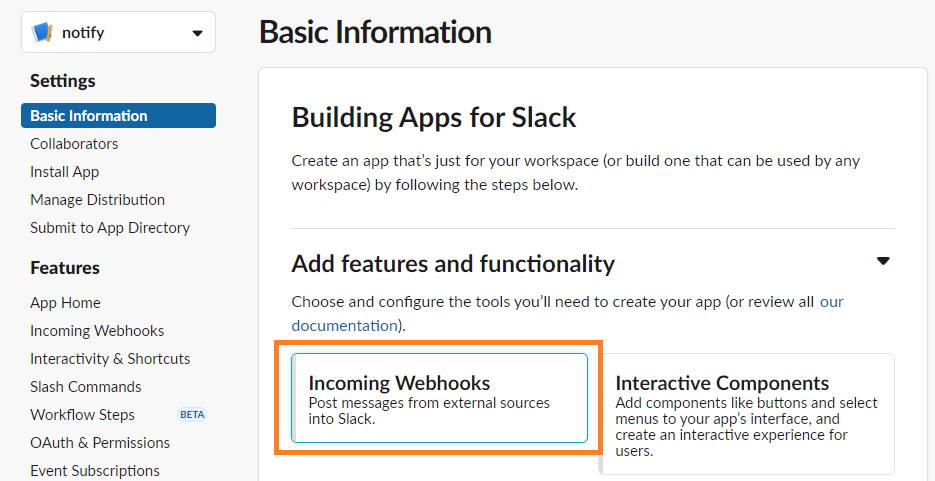
アプリをこしらえるとBasic Informationのページへと遷移する。そうしたら「Add features and functionality」の中にある「Incoming Webhooks」をクリックする。
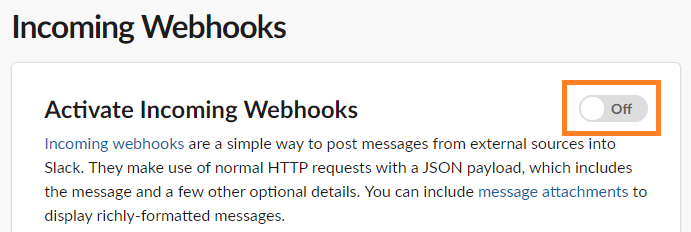
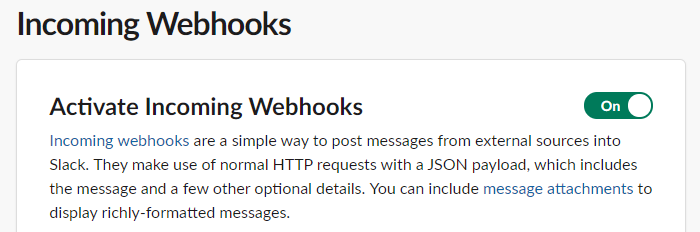
ここにIncoming Webhooksを有効にするスイッチがあるから此れをクリックしてOnへと変更するのである。
ワークスペースへのアクセス許可を付与
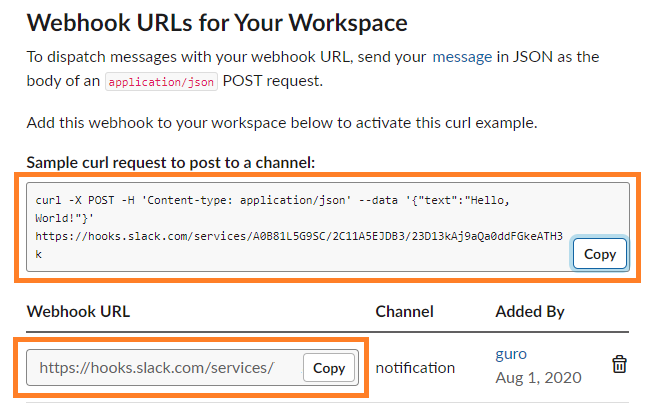
Incoming Webhooksが有効にセットされるとページの下部にcurlのサンプルコマンドなどが現れる。此処で「Add New Webhook to Workspace」ボタンをクリックすると、アプリに対してワークスペースへのアクセス権限を許可する画面へと移る。
投稿先のチャンネルを選択して「許可する」ボタンをクリックする。
此れによって遂に具体的なWebhook URLが誂えられる。Webhook URLは悪用を避けるために必ず内緒にせねばならない。あとはこのURLに対してJSON形式でメッセージをPOSTすることでSlackにメッセージを投げつけられるようになる。curlコマンドによるサンプルもこしらえてくれるから気軽に動作確認もおこなえる。
動作確認
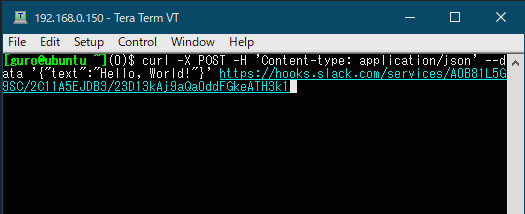
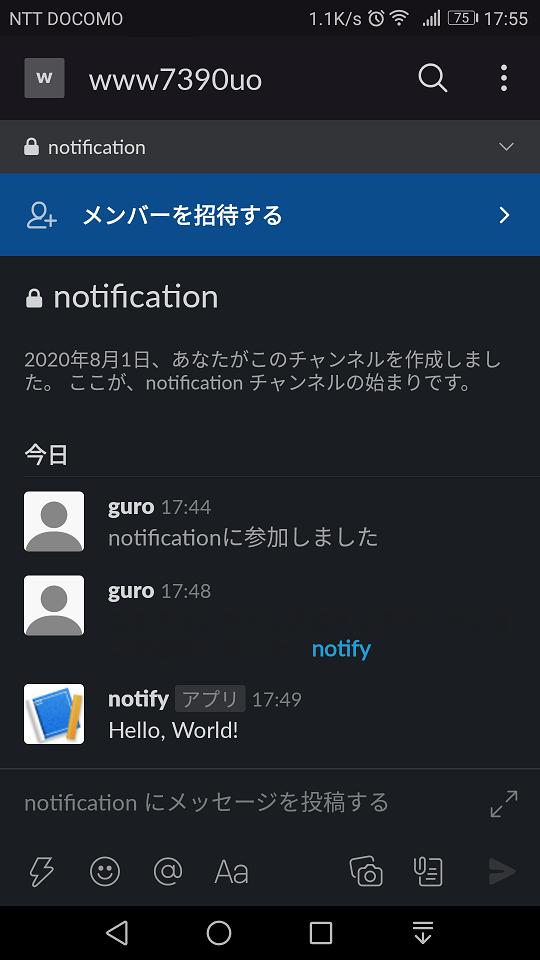
サンプルのcurlコマンドを実行して、設定したワークスペースのチャンネルに対してメッセージが正常に投げかけられたら「ok」と表示される。
スマートフォンにSlackを導入して良しなに設定を施してあれば通知もやってくる。
通知がやって来ないときはSlackの「おやすみモード」がオンになっていたりスマートフォンの省電力設定が妨害していることがある。「通知のトラブルシューティング」を実施してみるのがよろしい。そうしてようやっと望んだ動作が手に入ったのである。